A rapid application development framework can give you the power to create the application you need without a single line of code. Though there are many tools for rapid web app development, you need to understand their possibilities and limitations to get the most out of them.
In this Radzen platform review, we share our experience working with Radzen for mobile and web application development on one of our projects. We also explain the pros and cons of this platform.
What is Radzen?
Radzen is a desktop application for rapid web app development that hides the complexity of code behind its user-friendly interface. This solution automatically generates code for the Angular framework, so you can focus only on the business logic.
In addition to a great variety of built-in templates and ready-to-use features, the app also provides you with the opportunity to customize your application in Visual Studio Code. Radzen is based on C#, so you can use C# partial classes and methods for improving the features of your product.
The Radzen low-code development platform generates an ASP.NET Core server application with pages designed in the Model–View–Controller pattern. After integrating your application with local databases or RESTful services, you can easily deploy your web solution using IIS, FTP, or Microsoft Azure.
You can learn more about how to work with Radzen in the detailed official documentation. In this article, we’re going to concentrate only on some aspects of developing a web app with Radzen as well as the platform’s possibilities and limitations.
Building and customizing a user interface
Radzen provides two ways of creating and customizing a user interface (UI):
- By using built-in components
- By adding an HTML component
Let’s take a close look at the pros and cons of each of these methods.
Using built-in components
There are many components available for creating a basic UI, including both general components (buttons, headings, links, tables, text boxes, etc.) and specific components (various graphics, calendars, Google Maps, containers, and more). The obvious advantage of using these components is that Radzen automatically adjusts them to various screen sizes. However, this method contains certain drawbacks that you should take into account.
Though the number of built-in components is great, they don’t cover all the UI functions we needed for our projects. Moreover, there’s a limited possibility of changing the component style. What’s also important is that some built-in Radzen components are sometimes displayed or perform incorrectly.
When working with the platform, we faced the following issues:
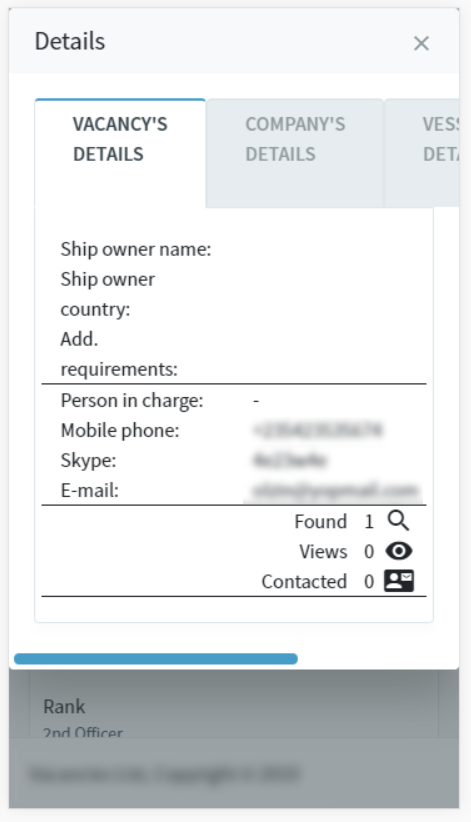
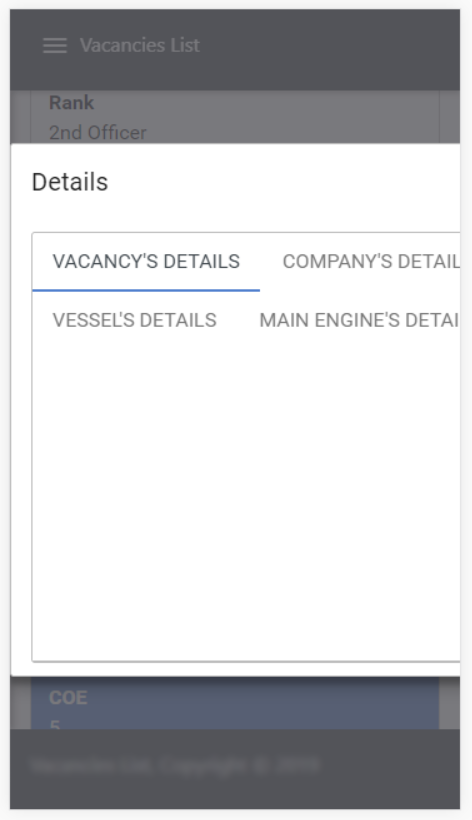
- If a popup window is created in any color scheme except the default, it’s not resized in the mobile version of our app. The window size remains the same as in the desktop version, so it’s impossible to scroll the page to the right or left to see all components of the window. Below, you can see a popup window created in the default color scheme on the left and one created in a blue color scheme on the right:


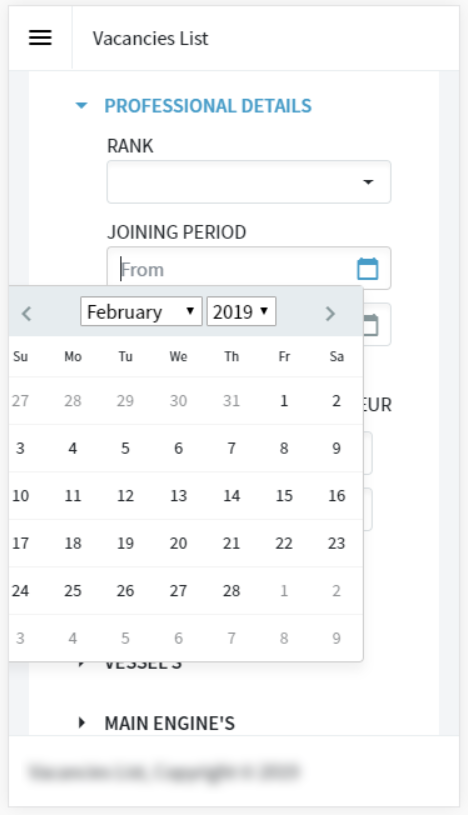
- Some parts of the calendar can extend the screen limits on some smartphone models:

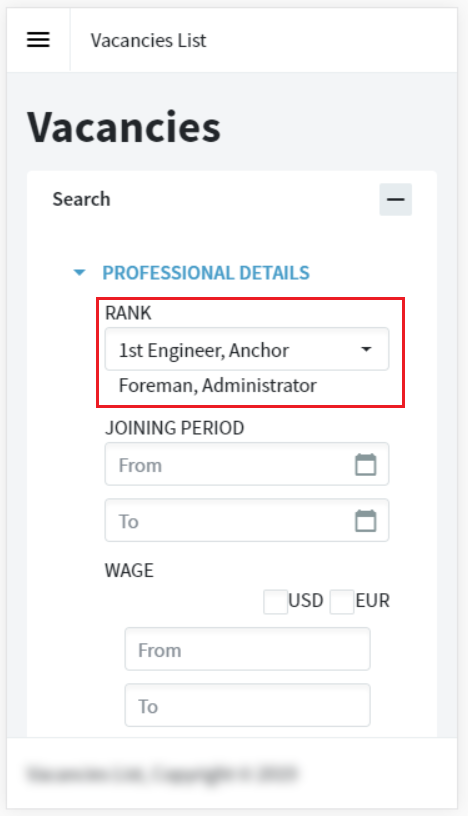
- If a drop-down list contains long names, this information can be displayed incorrectly and go beyond the limits of the drop-down list. This problem is indicated below:

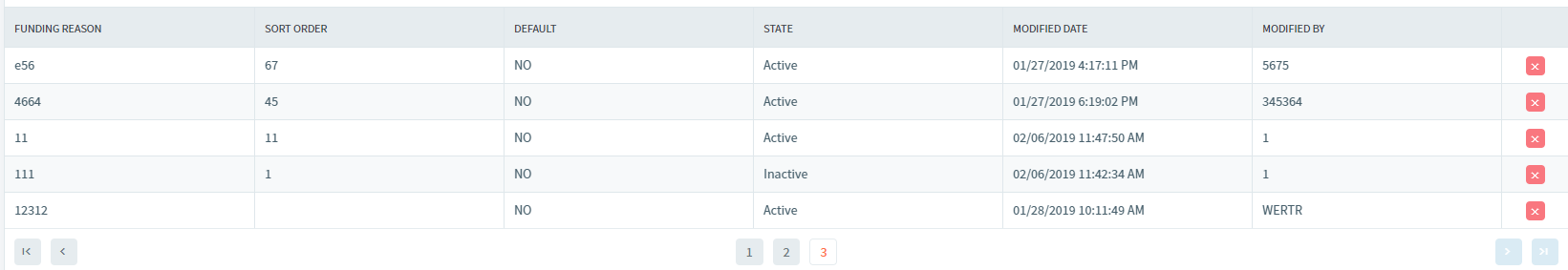
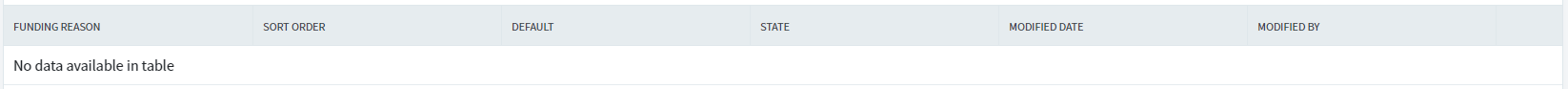
- Radzen allows you to set the number of displayed elements in a table and add a transition component between table pages (the top part of the image below). However, if you delete all data on one page of a table, the transition component on this page will also be deleted automatically. And even though some information is still present on other pages, you will see a note that no data is available.


As you can see, when building a UI with Radzen, we faced four cases of improper performance. It’s possible that other problems may also occur, as we investigated only some of Radzen’s possibilities. However, we should underline that the platform is constantly updated as Radzen developers fix similar bugs and improve the platform by adding new functionalities.
Customizing built-in components
Radzen has limited functionality for customizing built-in components. It provides only fourteen styles that differ in color and rarely in the form of components. In addition, you can change only the following parameters of simple components:
- Width
- Height
- BorderRadius
- TextAlign
- VerticalAlign
- Visibility
- Display
- Float
- Position
- Color
- BackgroundColor
- Border
- Margin
- Padding
- Font
In more complex components like tables and panels, you can only change the following parameters:
- Width
- Height
- BorderRadius
- Display
- Float
- Border
- Margin
Hence, you can see that possible modifications only include changing component position, size, and color. There’s no possibility to set the object form, font type, animation, etc.
In addition, it’s not possible to edit components with the Radzen platform. For instance, Radzen doesn’t allow you to add a notification sign to a button. It’s also impossible to change the order in which items are listed in a table or to reduce the display size and resize a table in the mobile version of your app if there are only two or three columns. Also, there’s no possibility to customize some components like login, as they’re hardcoded.
The most difficulties we had were with the DataGrid component, as Radzen doesn’t allow separate editing of each component. For instance, in order to add data from several tables to a new table, you need to manually create a View component. If you want to add or change a list item, it’s convenient to use the Form component. It automatically generates fields to be filled. However, it’s not useful if you need to modify several tables.
Radzen provides a wide range of charts, which is not common in similar tools. There are also many options for building charts and displaying and changing their color schemes. However, these options aren’t as good as they seem at first sight.
You can only use numerical data (int/double) for building charts, so you can’t build a pie chart using a set of lines. It’s also impossible to create a chart using dates. (We managed to do this by calculating the number of days before or after the current date.) However, you can use a text field value in the legend or as a row name. So despite there being many charts, their functionality is limited.
Adding an HTML component
The second method of building and customizing a user interface with Radzen is by adding a custom Angular component without ignoring files in Radzen. In order to use this component in your application, you need to write HTML code in the component’s Content parameter. Unfortunately, the component doesn’t support the style we selected for our application.
The style of the HTML component can be specified in a separate file and imported to a style.css file. Note that you can set not only the style of your HTML objects but also the style of all built-in components, which significantly improves the UI customization. The negative side of this method is that Radzen doesn’t speed up application development in this case.
You can also manually edit any file configured by Radzen. However, the edited file should be ignored by the platform, as Radzen doesn’t support further customization of such files.
If you decide to manually edit styles, note that information about all styles is stored in a separate file called style.css where you should write down all styles used.
There are two ways you can implement your own HTML code:
Write the code into files generated by Radzen
Radzen provides an opportunity to develop custom controllers and implement them without needing to modify the autogenerated code. There’s a great chance that you’ll need to use this option, as Radzen isn’t capable of generating C# code except for the main CRUD operations.
As we said above, you can also add your CSS styles to the style.css file or import your own CSS files. Radzen successfully implements the introduced changes. This option can be used when you need to change the style of built-in components or custom components.
For any action, you can call the execute code command and write JavaScript code in the opened window. This command is often used, as Radzen doesn’t provide even basic functionality to write cycles or if-else constructions.
You can also write a custom HTML component in the specially provided HTML component. Though it’s possible to develop a web application using only the basic Radzen components, doing so means you should refrain from adding new components necessary for your project.
Adding code to dedicated places in the platform
The second way of implementing your own HTML code is to implement it into files that were generated by the platform and should be further ignored. We suppose you’ll need to use the Code generation ignore list quite often.
When we worked on our test project, we managed to minimize the need to modify autogenerated code, but this required a huge amount of time and effort. In our case, we customized the code only when we needed to add the authorization token to requests.
Read also:
9 Tools for Design-Time Code Generation
Adding existing databases
Radzen provides the possibility to add, edit, and delete data sources. You can specify OData, Rest, Swagger, MS SQL Server, MySQL, and PostgreSQL as data sources. Besides, you can easily integrate a third party JavaScript library in Radzen. We checked this functionality using Angular Color Picker.
For our application, we used Rest and MS SQL Server. The sources provided are convenient for simple and common tasks, but for complicated tasks, you may need to customize them manually.
For instance, we needed to store and transfer an authorization token, so we customized the source code and added files to the ignore list, as Radzen can’t provide access to these components after they’re edited.
Radzen automatically creates an API interface when you add a database. However, it’s not possible to control this process. There are five main types of requests for each database table: GET, POST, PUT, DELETE, and PATCH.
The path is created based on table names. If you want to develop a more complicated solution, you need to add your own controllers. Radzen allows for adding any number of controllers without needing to ignore them.
Radzen works well with simple databases that have a minimal number of many-to-many relationships, or even none. For more complex databases, you’ll need to do one of the following:
- Add client functionality by sending a great number of requests
- Develop your own controllers
All this will make the application more complicated, as it’s not possible to delete automatically generated controllers.
Adding user authorization and authentication
Radzen has built-in authentication and authorization functionality based on ASP.NET Core Identity and requires MS SQL Server, MySQL, or PostgreSQL as data sources. It can add the following features automatically:
- Login and registration for new users
- User roles
- Access level to pages
In addition, Radzen offers a certain level of flexibility to customize this functionality.
The system will perform correctly if your database contains tables for authorization and authentication generated with ASP.NET Core Identity. In this case, the system will use existing tables instead of generating its own.
To add existing tables, you need to modify the ApplicationIdentityDbContext.cs file and add it to the ignore list, but it’s not obligatory.
You can also add application users and custom password policies without ignoring existing files.
Here’s an example of how you can develop an application on Radzen with custom authorization and authentication.
As we mentioned earlier, Radzen automatically generates APIs with a certain set of components for accessing the databases. However, any user can access any component – and consequently our API data – without any limitations, which is not very secure.
For our project, we created a Tasks table with tasks and user IDs that can access/edit a certain task. You can change this filter by manually customizing the API, but any modification with Radzen is not supported after that.
Deploying a Radzen project
There are two basic ways to deploy a Radzen application:
Both options are covered in the Radzen documentation. However, several issues of the deployment process aren’t described and can cause troubles. That’s why we’ve prepared a step by step manual on how to deploy a Radzen application successfully. We faced constant difficulties when deploying our Radzen applications. The main issues appeared with applications that contained databases or custom controllers.
Using the built-in Deploy function
- Install all the required applications according to the documentation:
- Install and launch Web Deploy.
- An application without a backend (e.g. OData, Swagger, Rest data-source) requires Microsoft URL Rewrite Module for IIS.
- An application with a .NET Core 1.x backend requires .NET Core 1.1.4 Runtime (Installer for Windows Server Hosting).
- An application with a .NET Core 2.x backend requires .NET Core 2.0.3 Runtime (Installer for Windows Server Hosting).
- Run your Radzen application as administrator.
- Connect with a database using MS SQL Server authentication (if your project requires a database). In order to do that, you need to create a database user with all required access permissions. Then change the database connection using Radzen. Other methods of connecting would crash the deployment.
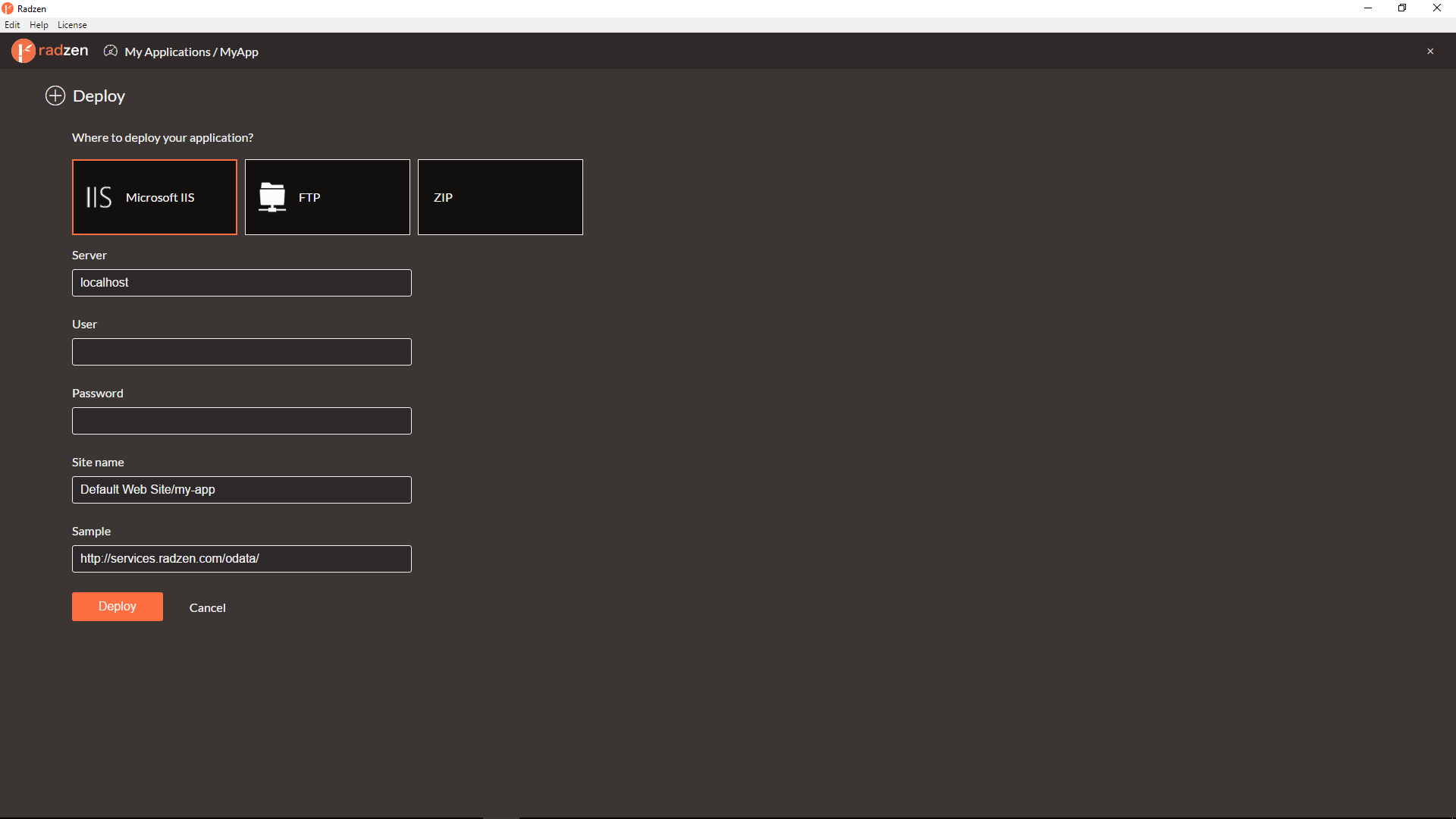
- Click the Deploy
- In the next window, change the server name/address, login credentials, or IIS site name parameters (if needed). Since these values are generated automatically, changing them is optional.

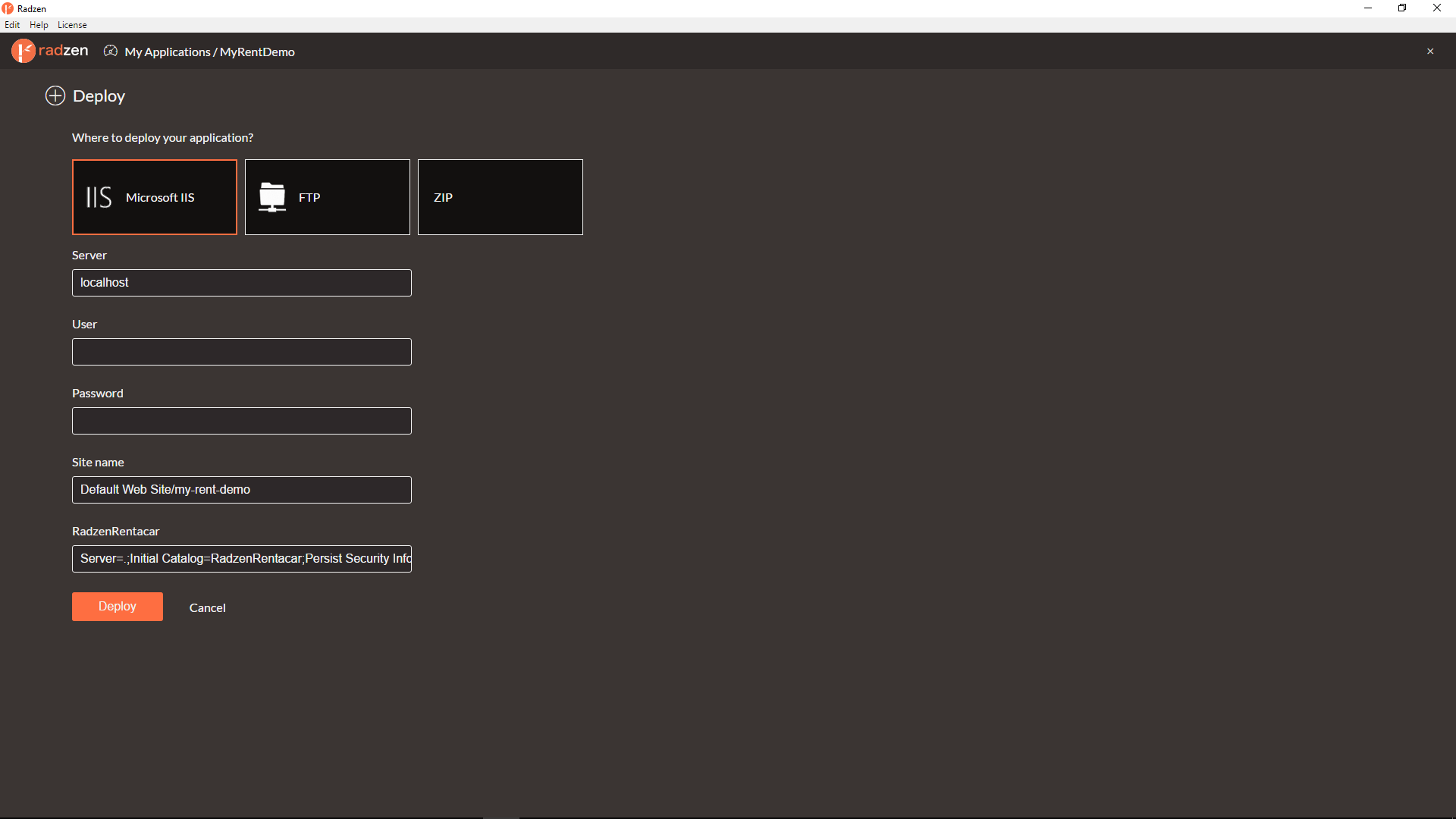
Note: If you use a database, you must edit the RadzenRentacar value, because the automatically generated one won’t work.
Here’s an example of a correct connection value:
Server=localhostSQLEXPRESS;Initial Catalog=Funding Reason
Management;Persist Security Info=False;User
ID=test;Password=test123;MultipleActiveResultSets=False;Encrypt=false;TrustServerCertificate=false;Connection
Timeout=30

- Click Deploy to finish the deployment.
Manually building and deploying
- If you need to use a database, follow the same instructions as for automated deployment: create a database user, assign them with a full set of access privileges, and change the method of database connection to MS SQL Server authentication.
- Change the autogenerated URL in the src/environments/environment.prod.ts file. Here’s an example of an autogenerated line: ‘http://localhost:5000/odata/FundingReasonManagement’. And here’s what a new one should look like: ‘/odata/FundingReasonManagement’
- Follow the manual on building your application for production.
- If you use Angular Internationalization (i18n), follow the manual on building your application with Angular Internationalization (i18n). Otherwise, skip this step.
- Perform steps 1-4 from the Deploy to IIS You can skip the remaining steps of the manual and finish the deployment successfully.
Radzen possibilities and limitations
Let’s underline the main possibilities of the Radzen platform and take a look at its limitations.
The pros of the Radzen platform are the following:
- Easy and quick prototype development due to a great number of built-in components and styles
- Rapid development of simple web applications by a small team of developers
- Database integration support (OData, Rest, Swagger, MS SQL Server, MySQL, PostgreSQL)
- Possibility of generating CRUD screens based on databases (CRUD screens generated by Radzen perform correctly and contain all operations necessary for working with data.)
- Many user management features
- Open technology stack

Based on our experience, we can also define the main cons of the Radzen platform:
- Built-in components can’t be modified.
- Custom functions require writing code and ignoring automatically generated files.
- Using one UI module for all components entails loading all components at once, whether or not they’re necessary.
- While ASP.NET Core Identity is provided by the authorization service provider, an authentication service must be provided manually.
- There’s no backend application architecture. Smart controller design is unavailable, so we can’t integrate code into existing applications.
- Radzen uses EF Core library – which has multiple problems – for object-relational mapping.
- There are no lazy loading modules.
- The platform is not suitable for developing complex web applications.
Conclusion
In this article, we’ve discussed the main possibilities and limitations of Radzen. For rapid web development, Radzen provides only basic components without the possibility of deep customization. Some components are not available, while others require manual customization.
Theoretically, the Radzen app development platform can be used for developing an application according to mockups, but it requires a great amount of manual coding and further support of custom components.
This platform is best for small teams of developers working on an application prototype, as it can minimize the necessity to write code manually. If you want to develop a complex application with Radzen, be ready to spend more time on it than you expect.
Apriorit has a team of dedicated web developers who can build a prototype of any web application or develop complicated web software from scratch at your request. Contact us by filling in the form below.




