Developing a successful web application is hard. To stand out among your competitors, you need to combine reliability, security, and ease of use while keeping an eye on ever-growing project costs. Balancing these factors is no easy task, especially when your competitors are trying to do the same.
Ensuring your application’s competitiveness and success starts at the early stages of web development. To help you plan the development process, we discuss how to overcome seven common web development challenges. We also share how we address scalability, productivity, security, and other concerns when working on web applications.
This article will be interesting to project leaders and product owners who want to deliver a competitive web application but aren’t sure where to start.
Key challenges of developing a successful web application
In 2022, the average person spent 6 hours 58 minutes online per day, doing work-related tasks, shopping, and relaxing. There are thousands of web applications for these tasks, and the competition for users’ time and money is fierce.
Intense competition lets only the best projects survive. According to the CHAOS 2020: Beyond Infinity report by the Standish Group, 69% of IT projects are considered failed or at least challenged.
Here are the key risks IT projects encounter:

- Delivering an irrelevant or outdated product. The key prerequisite for delivering a successful product is that end users must really need it. To find out if your idea for a web app is relevant to end users, consider working with business analysts (BAs) to interview your target audience, research the market and competitors’ products, and prepare a project vision. After the product launch, it’s still worth keeping an eye on your product’s relevance, as it can change over time.
- Exceeding the initial budget. Spending more than you originally planned on development can make you look for new investors in the middle of the development process or lead you to compromise on the app’s feature set. You can keep your budget in check by implementing a suitable scalable mechanism, third-party services, performance optimization features, etc.
- Encountering productivity issues. As web applications attract more users over time, they need to be capable of flawlessly processing more requests. At this point, many apps fail to deliver a satisfying user experience (UX). To prevent such issues, pay attention to the scaling mechanisms, architectural design, and development tools your team uses.
- Failing to secure data. Hackers often target web apps that collect financial, personal, and medical records. And if user information leaks, web app owners may face financial damages and a loss of users. That’s why securing web apps with data encryption, access protection, and other measures must be your top priority.
- Delivering a poor user experience. Even if your application has its purpose, works well, and treats user data carefully, users may still dislike it because of a poor user interface (UI) or user experience (UX). The look and feel of a web application are extremely important to end users. Make sure to develop your website with accessibility and convenience in mind, and test the UI/UX with your target audience before release.
While the relevance of your product is something you have to figure out on your own before the SaaS product development lifecycle even starts, we can help you mitigate the rest of these risks. Let’s take a look at seven challenges of web development that we pay special attention to at Apriorit:

1. Select a relevant technology stack
Challenges of developing web applications start with choosing your technology stack — development tools your team can use to build the app. It’s crucial to choose your tools wisely because changing the tech stack in the middle of development is extremely difficult and expensive.
For a web application, your team needs to choose tools for the front end and back end and decide whether to use a serverless architecture.

To choose the most suitable tools and technologies, follow these practices:
- Align the tech stack with the scale of the solution. If your web application only requires several landing pages, your team doesn’t need to use complex technologies. And vice versa: It will be challenging to develop an application with hundreds of dynamic components using pure frontend JavaScript without frameworks.
- Rely on your team’s expertise. As exciting as it is to use cutting-edge technologies, a lack of experience reduces the benefits of using them and creates the risk of introducing errors into the application. Make sure your developers know how to work with the tools you require, or consider hiring outsourced engineers with relevant expertise.
- Focus on well-documented and supported technologies. Even experienced development teams may run into issues with the tools they use. If these tools have strong community support, there’s a high chance that your developers will be able to find a ready solution for their issues instead of needing to figure it out on their own.
- Research non-functional project requirements. Tools that compete with each other may allow you to implement functional requirements but influence non-functional requirements. Say you need to create an application with a few web forms, which can be done with either React or Angular. Since React provides better performance metrics and a faster startup time, it’s best to choose this library.
When we start working on a web application at Apriorit, our business analysts and engineers analyze all project requirements, figure out key challenges in web application design and development, and compile a list of suitable instruments. If there are several tools we can use for the same issue, we create decision trees and comparison tables for tools as well as a technology skills map for our engineers. As a result, we select the technology stack that best fits the solution.
2. Keep scalability in mind
Successful and cost-efficient scaling is the key to your product’s growth. But if you miscalculate the expected number of users, adding scaling mechanisms will cost a lot and probably lead to application downtime or slow performance. That’s why it’s best to decide on your preferred way of scaling during application development. To avoid that, pay attention to the following:

Scaling type. Web applications can be scaled horizontally or vertically. Horizontal scaling involves adding new instances to those that already run your application and dividing the load among them. Vertical scaling suggests adding more computing power to your existing instances. The choice between these types depends on your budget, available resources, and scaling goals.
Architectural pattern. Each architectural pattern requires appropriate scaling mechanisms. If you expect your application to scale up and down, it’s best to use a microservice or plug-in architecture. These architectures are built on the idea of decentralization and therefore can be easily scaled by adding more resources.
Asynchronous client–server communication. This type of communication allows clients and servers to process requests when they have the time. For example, a client can request data from a server and return to its tasks instead of waiting for the response. Asynchronous communication makes peers more productive, more independent, and easier to scale.
Caching engine. Scaling your application puts additional stress on the database, as it has to process more requests. Implementing caching for frequently requested data such as user data and key application pages helps to reduce the load on the database and scale the app without experiencing lag.
At Apriorit, we combine scalable solution design with cloud scalability tools. During the project discovery phase, we document potential bottlenecks and plan how we will scale a solution to avoid them in advance.
We also prefer using a microservices architecture if project requirements allow for it. This architecture helps us scale applications efficiently by increasing performance only for the least powerful services. We deploy microservices to Azure, AWS, and other cloud services to make both vertical and horizontal scaling smooth and automated.
3. Research third-party integrations
One of the technical challenges in software development is solving a dilemma: is it best to develop functionality by yourself or use an existing third-party solution? Some web development teams prefer using only their code so they can be sure of its security and performance. This approach, however, makes the development process slower and more expensive.
You can find a balance between writing your own code and using someone else’s by following these practices:

Assess solution price vs development time. In many cases, the best development tools are not distributed for free. You need to buy them and spend some time integrating them. Ask your development team to estimate the time to implement a feature from scratch versus integrating a licensed solution. This data will help you make an informed decision and actually save money on the integration.
Research customization potential and documentation. If you write your own service, you can ensure compliance with business and industry requirements. It’s rare to find a third-party solution that will fit your needs perfectly, so your team will need to customize it. Before starting work, assess how much time and effort this customization will take, whether it’s possible at all, and whether there is developer and community support around the solution.
Mitigate security risks. Third-party solutions may contain vulnerabilities and even malicious code. That’s why conducting a vulnerability search and analyzing the solution are must-do steps before you integrate anything into your application. Once again, you can check project documentation and community records to discover security issues.
At Apriorit, we manage external dependencies as part of our technical solutions. Our engineers document third-party risks and create risk mitigation plans. For example, vendors can stop supporting their libraries, so we need to have a backup option. The earlier we detect such risks, the less effort we spend to eliminate potential problems. We also use tools like Python that have a lot of integration capabilities and speed up this process.
4. Adopt performance engineering and collect metrics
Testing the performance of a web application helps you to understand how it performs under various loads. You can measure application performance with a particular configuration, figure out which elements slow it down, and plan improvements to your code. These activities help ensure that end users will not experience glitches and performance issues when working with your product.
Usually, QA engineers track the following application parameters to assess productivity:

Consider implementing performance engineering practices instead of simple testing. This approach means analyzing performance requirements and building your product with it in addition to collecting metrics and conducting tests. For example, QA or performance engineers make sure that non-functional requirements like response time and expected user load are described in the first stages of the SDLC. Then, they create a list of potential time-consuming web elements (big media files, complex calculations, remote service connectivity, etc.) and create a plan for improving work with these elements.
Performance engineering allows for delivering an application with no productivity issues instead of fixing issues at the final stages of development. That’s why we often implement this approach in our projects. We also include performance metrics collection tools like the ELK stack and CloudWatch. These and other practices help us respond to potential performance issues at early development stages.
5. Refine the UI/UX
UI/UX design forms the first impression that end users get of your product. Many users also decide whether they want to buy and use a product based on its interface and ease of use rather than functionality and data protection.
One of the major web app development challenges is providing a good UI/UX, as a “good” UI/UX means something slightly different for everyone. Here’s what you can do to create a comfortable experience for your users:

Use intuitive navigation. An intuitive design allows first-time users to navigate your application without any issues. For example, any internet user expects a website’s logo to lead to the main page, a search bar to be located at the top of the page, and contact information to be in the footer. Make sure your team researches web design challenges and follows the rules of intuitive design during the development.
Research user preferences and habits. If your users have already worked with a competitor’s application, they will expect similar features and interfaces from your product. For example, if a user usually shops on Amazon, they’ll expect other marketplaces to look and feel somewhat similar. It doesn’t mean that you need to copy other applications, but make sure to add elements that will make your app understandable for your end users.
Ensure application accessibility. Accessibility is the practice of making your application accessible to as many people as possible. While we usually talk about accessibility with regards to people with disabilities, inclusive UX design is important for elderly people, internet newbies, people in inconvenient circumstances, etc. For example, both a user with a hearing impairment and a user in a noisy cafe will benefit from subtitles in a tutorial video. Making your application accessible to a wider audience makes it easy to use in any circumstances and attracts more end users.
Conduct compatibility testing. With the variety of desktops, mobile devices, and operating systems out there, you have to make sure that your users will get a consistently enjoyable experience across all their devices. Compatibility testing helps you not only check if your application’s functionality works correctly on popular devices and operating systems but also that the app looks and performs like you want it to.
At Apriorit, our experienced UI/UX engineers are involved in development projects from application design to the testing stage. When designing each application’s UI and UX, we define user goals, check the app’s consistency and responsiveness, and use other design best practices. During development, we make sure user interfaces work correctly and allow users to experience the product’s full business potential.
Read also:
4 Stages of Responsive Web App Development
6. Develop with security in mind
Properly securing your application and sensitive data helps to reduce the chance of experiencing an attack or data breach and avoid fines for non-compliance and reputational losses.
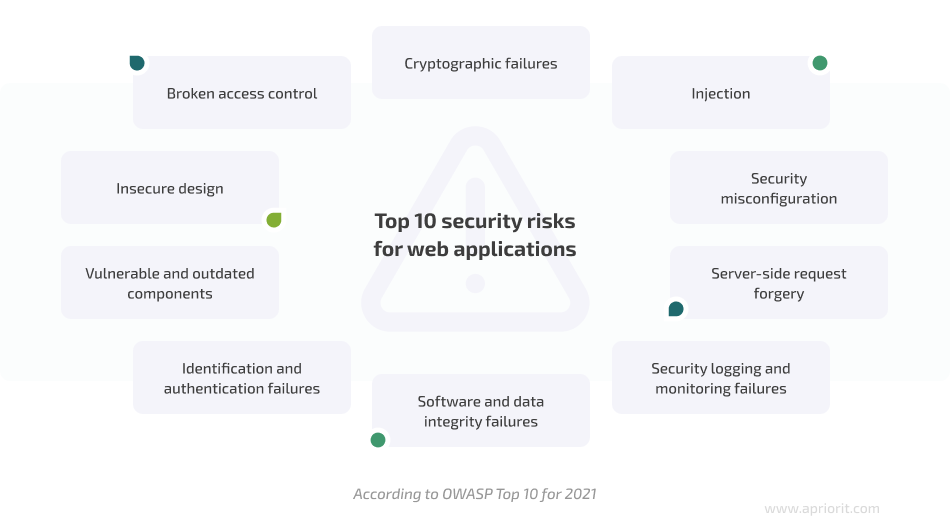
To ensure reliable security, you need to analyze which security mechanisms your application needs and take them into account when designing your app. Consider basing your research around web development industry standards like OWASP Top 10. OWASP provides you with both detailed descriptions of common vulnerabilities and ways to avoid them.
Here are the most common web app security risks you need to take into account:

Aside from developing with security in mind, consider conducting security and penetration testing for each iteration of your product. This will allow you to ensure that your product remains protected as you add more code to it.
Testing each iteration may sound time-consuming. In fact, you can speed it up by automating repetitive and simple tasks: scanning ports, detecting incorrect settings, identifying the use of outdated or vulnerable libraries and tools, etc.
At Apriorit, we assign a security engineer to each of our projects. This person has the experience and authority to audit the solution during every stage of the software development cycle and check the implementation of web application security best practices. If the security engineer detects a potential vulnerability, fixing it becomes our highest priority. This way, we can be sure that the development team isn’t slowed down by continuous security testing and we can deliver a well-protected product within deadlines.
7. Ensure service availability during updates
Web applications are online and used 24/7. When you need to deliver a new version of the app, service continuity is put at risk. Deployment services need some time to copy files, restart web servers, apply changes to the database, etc. But end users won’t wait for the end of the deployment; they’ll try another service instead.
To ensure application availability during deployments, you can:

Use blue-green deployment. This method of deployment means swapping the places of the staging (green) and production (blue) environments. Your team can work on the application deployed in the staging environment, and when it’s ready to be released, you can simply substitute it for the production environment. This way, you can deploy and test the application without any rush and release it as quickly as possible.
Define criteria for successful deployment. Not all deployments are successful, so you’ll need a mechanism to quickly determine if a deployment failed and should be rolled back. The list of criteria for a rollback can include errors during deployment, target results of automated or manual user acceptance tests, and performance metrics. If the deployment doesn’t meet these criteria, you can quickly roll it back and avoid long downtime for fixes.
Implement DevOps pipelines for updates. DevOps practices focus on making the deployment process continuous and creating as little service disruption as possible. Building a pipeline for development and deployment will allow your team to continuously deliver small releases that don’t require much downtime and keep the application updated.
Deploy in several regions. When deploying your application in the cloud, you can choose the region for deployment, which is the physical location of the server. If you choose multi-region architecture, your application will be available even if one of the servers goes down. Though using servers in different regions increases maintenance costs, it makes your application more accessible and convenient to use.
At Apriorit, we create an application deployment plan with the intention to build, test, and deliver changes as fast as possible. Our DevOps engineers use Azure DevOps, AWS CodeDeploy, and other tools to automate the deployment and rollback processes. This way, we ensure that the deployment time is as fast as possible and the application is almost always available to users.
Conclusion
The web application market is rapidly growing and changing. Only applications that have relevant use cases, perform flawlessly, protect user data, and provide a convenient UI can survive.
Developing a successful application starts with researching web application development challenges, requirements, and future needs. During the application design stage, you have to take into account your app’s security, scalability, productivity, availability, and lots of other parameters. Overlooking something at this stage may lead to costly rework or even the inability to compete in the market.
At Apriorit, we use our web development expertise to deliver applications that comply with our clients’ requirements and industry standards. We also pay attention to future-proofing applications to help our clients save money in the long run.
Contact us to start designing your next web application together!


