Single-page applications (SPAs) have been sweeping the web development market like a hurricane over the last few years. Facebook, Google, Twitter, PayPal, Netflix, and other IT companies choose SPAs for their projects. SPAs are prized for their high performance, responsiveness, and smooth user experience. But do they really represent a new stage of web development and can they really displace traditional multi-page applications (MPAs)?
As a software R&D company, Apriorit has fulfilled lots of requests for SPAs. We’ve helped clients port their existing on-premises software to the web and develop new single-page applications from scratch, delivering quality user interfaces (UIs) and performance in both cases.
In this article, we share our experience with SPAs to help you decide whether they’re worth considering and to discuss what pitfalls you may face when creating an SPA, and which single-page app framework to use. This article will be useful to those who are choosing the type of web application for their new project.
What is a single-page application?
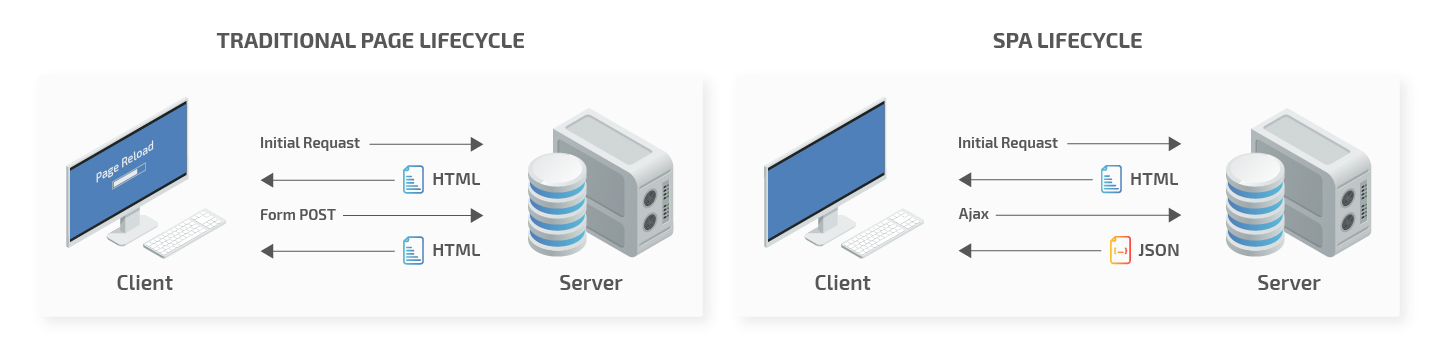
A single-page application is a web app that consists of a single HTML page, loads new JSON data from the server, and rewrites the page in response to user actions. Unlike MPAs, SPAs don’t need to load each new web page from scratch — they simply alter the existing page. This approach allows for creating single-page applications that run in a browser yet have UIs and functionality similar to that of desktop apps.
At their core, single-page applications are based on Ajax — a set of web development techniques for sending and processing requests from a server in the background without the need to reload a whole page. Ajax has allowed developers to start folding complex functionality into apps that fit on a single page.

Figure 1. Comparison of the lifecycles of traditional and single-page web applications
SPAs became extremely popular because of active support from Google, which adopted this format for most of its services. Today, SPAs are mostly used for:
- social networks (Facebook, Twitter, LinkedIn)
- dashboards (Jira, Trello)
- web analogs of on-premises apps (Google Docs, Slack, Telegram)
- software as a service products
- dynamic projects that involve a small amount of data
- internal corporate projects.
The popularity of this web app type for various types of projects is explained by the capabilities and benefits of single-page application. Let’s compare a single-page application vs multi-page application in the next section.
Ready to bring your web app vision to life?
Partner with Apriorit’s expert developers to create custom web applications that deliver results.
Single-Page Applications (SPA) vs Multi-Page Applications (MPA)
Multi-page applications (MPAs) are extremely widespread, so we won’t explain their pros and cons in detail. Instead, let’s closely analyze the properties of SPAs and compare them to MPAs.
Advantages of Single-Page Applications
Let’s examine the key advantages of a single-page application:
- Fast response to user actions. To execute a user’s request, an SPA loads a small JSON file instead of a new web page. Even with caching and lazy loading, MFAs take more time to get new data from a server than does an SPA. Also, the fact that the page doesn’t need to reload makes workflows that involve multiple screens more streamlined in SPAs than in regular web applications.
- High performance and stability. Asynchronous requests, when done right, can reduce server load and require less bandwidth. The core logic of a single-page application is usually fully downloaded at the first request, making it possible to perform most operations offline, providing a great solution for poor internet connections.
- Fast development. During the single-page application development, the front end and back end can be separated, so two developers may work in parallel. Also, changing the front end doesn’t affect the back end, and vice versa.
- Desktop-like user experience. An SPA allows you to port on-premises applications to the web without making big changes to the UI or established workflow. This speeds up web development and provides users with a high-quality and familiar experience.
- Mobile-friendly. An SPA back end can be used to create a mobile application identical to the web app. It doesn’t require much adaptation, since an SPA is already designed as an application, not a website. This greatly speeds up mobile development.

With these single-page application benefits, SPAs seem like a great solution for any web-based project. However, they’re not perfect and require an experienced development team and a clear vision of the app’s features.
Read also
9 Best Reverse Engineering Tools for 2024 [Updated]
Discover the top reverse engineering tools our experts use to enhance software security, maintain legacy code, and ensure compatibility. We also share practical examples and insights into how these tools can help developers tackle complex challenges.

Disadvantages of Single-Page Applications
Let’s take a closer look at the drawbacks of this technology:
- Lack of scalability. In regular web apps, functionality is spread across different pages, and it’s easy to make changes to individual pages. SPA components are designed to fit together in a certain way, and any changes to a widely used component may have a big impact across the application. This is why SPAs need to be created with foresight about future changes, allowing developers to take them into account at the design stage.
- Issues with architectural changes. If you need, for example, to switch the framework of a regular MPA, you can easily do it by changing one page at a time. SPAs don’t allow for such incremental changes. You would need to port the entire application to a new framework at once. That’s why developers have to be extremely careful when working on an SPA’s architecture.
- Poor search engine optimization (SEO). When a web crawler visits an SPA, it only indexes the main page and pays no attention to additional pages. Google is continuously updating its search algorithms to fix this issue, and SEO agencies have some workarounds to improve optimization. Still, SPAs aren’t always aren’t always indexed correctly.
- Requires JavaScript. Some users disable JavaScript in their browsers to speed up loading. Since SPAs fully depend on JavaScript frameworks, they can’t load in browsers with JavaScript disabled.
- Routing for in-app navigation. Since web browsers use routing for bookmarking and navigation, your SPA allows the use of routing tools. There are several ways to enable this, such as using a hash in the URL or using the HTML 5 pushState, the latter being preferable. All popular frameworks for SPA development come with their native routing logic that does all the work for you. When developing routing, you also need to account for any cases when components aren’t loaded on time and make sure these scenarios are ironed out.
- Memory leaks. Memory leaks within SPAs can be more severe than within multi-page applications, since the page is never fully reloaded but persists for a long time, which can slow down even fast machines. If an SPA is coded poorly, it can sometimes send even more requests to the server than an MPA.
- Security considerations. With an SPA, clients download the whole application, which provides more opportunities for reverse engineering and finding vulnerabilities. You need to make sure that all single-page app security-related client-side logic (input validation, authentication, etc.) is doubled on the server for verification and that users are granted access only based on their roles regardless of the request.

As you can see, single-page applications differ greatly from traditional multi-page web applications. Let’s compare their key properties below:
| Property | Single-page app | Multi-page app |
| Responsive | + | – |
| High performance and stable | + | – |
| Fast to develop | + | – |
| Familiar UX | + | – |
| Mobile-friendly | + | – |
| Scalable | – | + |
| Allows for architectural changes | – | + |
| SEO-friendly | – | + |
| Requires JavaScript | + | + |
| Needs routing | + | – |
| Possibility of memory leaks | + | – |
| Security considerations | + | + |
To develop a fast, easy-to-use, and secure single-page application, it’s important to choose the correct JavaScript framework. In the next section, we’ll take a look at the most popular tools for SPA development and their use cases.
Related project
Enhancing the Security and Performance of a Virtual Application Delivery Platform
Discover how Apriorit helped a US-based company enhance the security and performance of their virtual application delivery platform. Our experts helped client’s in-house team to create and implement custom features, improve user experience, and boost product efficiency.

Best frameworks for SPA development
Despite their desktop-like nature, single-page applications are still developed using JavaScript frameworks. The most popular are Angular, React, and Vue.js.

React
During the last several years, React, which is maintained by Facebook, has built a strong community around itself. React provides a rich set of external libraries and frameworks for almost any task. This framework is developer-friendly and easy to learn. According to GitHub and Stack Overflow scores, React is currently the most popular choice for web development.
Developers with basic JavaScript, HTML, and CSS knowledge can build their first simple React applications within an hour. The React Native library allows you to use the React architecture with all its advantages on mobile devices. However, React isn’t that suitable for complex applications because there’s a high chance of creating a faulty architecture, thus increasing maintenance costs over time.
Vue.js
Vue.js is the youngest of these three frameworks. It was initially developed in 2015 as a tool to prototype complex UIs. During the past few years, Vue.js has become as popular as Angular thanks to its simplicity and high performance. Still, Vue.js doesn’t have as much support or as many community members as Angular and React.
Today, Vue.js is a great tool for prototyping. In the future, it may evolve and conquer a significant chunk of the SPA development market.
Angular
Angular is a universal and constantly evolving framework that’s effective for developing any type of web application. It’s very popular among startups and junior web developers. Due to its relatively complex implementation, SPA development with Angular provides a huge set of advantages:
- An extremely large set of material design components and other UI elements within standard libraries
- Services and directives for most of the middleware you may need
- The highest testability among single-page application frameworks
Angular is ill-reputed among developers for its Angular 2 and Angular 4 updates, which brought significant changes that caused troubles. Those updates greatly decreased the popularity of this framework and gave an opportunity for React and Vue.js to take leading positions. However, issues with adapting applications to new Angular versions are already in the past. Moreover, Angular 9 resolved some major issues with web app performance, and migrating to every new version of Angular is simpler than ever.
Angular still remains the best choice for developing big and complex applications that focus on stability and quality.
Read also
Angular State Management: How to Deploy Reliable and Fast Data Storage with NgRx Store
Looking to optimize the performance and scalability of your Angular applications? Learn how to efficiently manage application state in Angular with the NgRx Store library and explore our insights from Apriorit’s experience in deploying reliable, fast data storage.

Conclusion
Single-page applications have already taken their place on the web development market. An SPA is great for projects that value speed, the user experience, and a short time to market. But to be successful, single-page apps have to be carefully planned and developed by a skillful team.
In this article, we’ve covered the biggest single-page application advantages and drawbacks. Hopefully, this will help you decide whether your business will benefit from such a solution. And our experienced web development team can deliver a project on time and within budget.
Boost your business with a custom web solution
Apriorit’s experienced developers can help you design, build, and scale a web application that sets you apart in your industry. Elevate your digital presence today!




